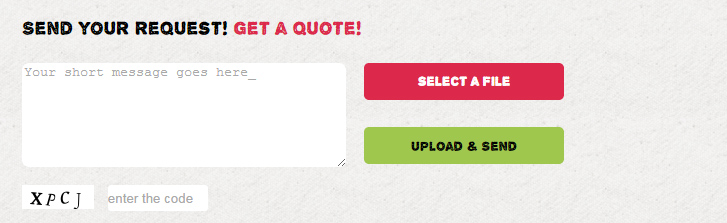
In WordPress Contact Form 7 plugin, after form is submited and data is sent successful, visitor gets the message about it bellow the form. Sometimes you may want actual form fields to get hide after sending. Here is pretty easy way how you can do that:
Wrap whole form in new div:
[codesyntax lang=”html4strict”]
<div id="asaphide"> ... contact form fields ... </div>
[/codesyntax]
At the bottom of form page in WP admin, enter this into Additional Settings:
[codesyntax lang=”php”]
on_sent_ok: "document.getElementById('asaphide').style.display = 'none';"
[/codesyntax]
That’s it.
Here is example how that can look like:




Hiya
Thanks for this. Works great. I did it but added a fade as well. You wont see it unfortunately as I took it off because it just sits on the ‘message sent’ and so I have to refresh the browser. Is there any way I can auto refresh back to the form again say after 3 or so seconds?
Thank you
i need this!
Hi Scott,
That would be neat. I didn’t experimented with that, maybe it could be done with Jquery but I’m not so sure. I will try when I get time, and if someone who read this have an idea it would be glad if we can read it in comments.
Thank you, it worked great! you rule 🙂
Awesome solution – Thanks a lot 🙂
Thanks mate. Exactly what I am looking for. Works like a charm 🙂
Sooo this isn’t working for me… neither is anything I have tried so far. Any idea what it could be? I basically copy-pasted your code so I don’t see what the problem could be.
Hi Famke,
Maybe some plugin is making issue. Can you try deactivate one plugin by one and see if this will work without some of them?
Hi,
Thanks! I don’t have any other plugins installed though, so I don’t think that could be the problem.
How do you show/hide more than one div?
Hi Ann. Did you tried to wrap whole content you want to show/hide into one wider div?
Or if you want to hide/show several div’s that are not one next to another, to give all of them one new ID and place that in on_sent_ok?
Thank you for your reply.
After submitting the form, I want to HIDE the contact form div and SHOW the protected content (text links) in its place. Just wondering how to show or hide 2 or more divs.
I also found this link, but I haven’t tried this method yet:
http://stackoverflow.com/questions/10932386/how-can-i-hide-the-contact-form-and-shows-sent-after-successful-sending
Hi Friend, nice solution but on issue: After submit should be display send confirm information for short moment. Its possible display non extend with delay?
regards ron
As you know that contact form 7 provides diffenent action hooks.Here, you can simply use on_sent_ok Javascript action hook.
Through this hook, you can add a JavaScript code which you want to execute after the form is successfully submitted. You can add code through Additional Settings field at the bottom of the contact form page.
Please enter the below mentioned code into Additional Settings field
on_sent_ok: “document.getElementById(‘Enter the id to hide’).style.display = ‘none’;”
Thank you for tutorial, this is was I looking for, instead of created redirect page, it will be good if hide contact form after submit. Thank you very much
This used to work for me, but it’s broken with the new CF7 plugin updates. I have tried to convert the code to a DOM event (as suggested in Cf7 documentation) but without success 🙁
document.addEventListener( ‘wpcf7submit’, function( event ) {
getElementById(“asaphide”).style.display = ‘none’;
}, false );
Beautiful. This works on the latest contact form 7 – 4.8
did you found solution to adjust this script for new Contact Form 7 – otherwise Contact Form 7 plugin is complaining about: “1 configuration error detected ; Deprecated settings are used.”
Agreed – I really need this solution, but functionality has been removed from CF7.
Can we use DOM to achieve similar results? https://contactform7.com/dom-events/
Greetings,
I’m not the best speller but I see the word “whitch” is spelled incorrectly on your website. In the past I’ve used a service like SpellAlerts.com or SiteChecker.com to help keep mistakes off of my websites.
-Sarah